14 Gorgeous Web Form Designer Tools

This plugin allows you to preview images before submission with the Gravity Form File Upload field. Simply check the new ‘Show Preview’ box on the jQuery ajax gallery field on the form editor, and this plugin will do the rest.
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.
3. textAreaPro

Our Modal Contact Form for WordPress lets you easily add a stylish contact form to your WordPress blog. Contact form appears inside a modal window/lightbox (powered by Facebox)
Contact form not showing? Modal windows not working?
(action) before_ninety_message – before the message field on the jQuery contact form with validation
(action) after_ninety_message – after the message field on the jQuery contact form
(action) process_ninety_modal_contact_form – done when validating fields from the form
However, we will not assist with styling and customisation issues – this is beyond the scope of support and should be performed by a developer/designer. The form is provided as-is so if you want to add new fields etc etc go for it! Read above, just don’t ask us for instructions because its beyond the scope of the contact form 7 wordpress we provide

Sky Forms Pro is a set of beautiful form elements with large amount of javascript features: validation, masking, modals, ajax submit, datepickers.Modern ElementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Modal FormsYou don’t have enough space for the form? It’s not a problem! Use any form in modal window.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled.HTML5 and CSS3Take full advantage of modern web technologies.Lifetime SupportTo get support please send me an email through the simple contact form on my profile page.jQuery Form Plugin by The jQuery Foundation

Sleek-kit Clean and simple form login CSS
Sleek-kit Clean and simple HTML form HTML & CSS.Its Bootstrap Grid form pack. Sleek kit is simple, clean and fresh modern form pack hat useful to agency, company , portfolio, etc.Sleek-kit psd include below form. Create Account form
Newsletter form
Request Quote Form
Raleway (Google web-form) (Download from) http://www.

Our Modal Feedback Form for WordPress lets you easily add a PHP feedback form builder to your WordPress blog – letting users submit feedback, and letting you view feedback + user information in your WordPress admin backend. Feedback form appears inside a modal window/lightbox (powered by FaceBox)
Feedback form not showing? Modal windows not working?
However, we will not assist with styling and customisation issues – this is beyond the scope of support and should be performed by a developer/designer. The form is provided as-is so if you want to add new fields etc etc go for it! Read above, just don’t ask us for instructions because its beyond the scope of the simple contact form we provide
IE bug with contact form submit code handler should be rectified

Optionally: you can add a map container that will display an interactive map with HTML form builder location finding capabilities and a form that will be populated with the complete address details including the latitude and longitude coordinates. The remaining details will be completed for you and if you include additional form elements or a map container they will be filled in with the appropriate content. If you click that button the site should first ask for your permission to locate you (if you haven’t already approved it) and then the site will automatically attempt to find your location, as close as possible and map it and fill in the form.formMapper() will run, the form address elements will be filled in, and the map will be shown.By conguring the form slightly you can handle multiple results.In addition to being able to fill in the form by entering an address, you could also search for the location of a Point of Interest (POI).Demo Contact Form
There is the usual form on the left that searches for a location and fills in the input items and has a smaller map included.Then there is the demo contact form on the right with a map that displays the location of the restaurant (as shown below.formMapper() plugin but is not attached to any form (since you wouldn’t want to change the display of where you can be found.formMapper element on the page is found in the add contact form wordpress itself.This particular use of the formMapper() plugin does not update a map and does not have a list of form inputs for the various address components. However, if you fill out the form and click submit (it will not send the email in the demo) it will just display the email content for you to view.By adding a list of hidden fields that each have address component names the form will have the various address items inserted without being visible to the end user and will be able to be sent along with the other (visible) form elements.details (The container that should be populated with the form data)
In addition to simplifing your form’s address input for your site’s visitors there are so many uses for this plugin.
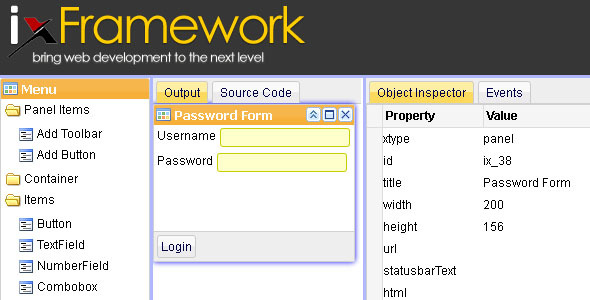
10. iX Designer

iX Designer is a form builder designer for you with iX Framework. You can easily design complex form with title, tabs, toolbar, field and buttons with less or no coding at all. You don’t need to buy iX Framework if you buy iX Designer

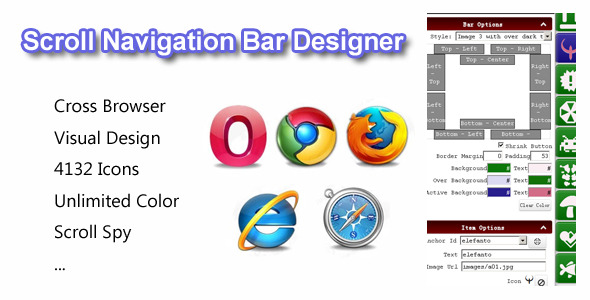
Scroll Navigation Bar Designer is a visual tool that allows you to freely create different types of scroll navigation bar improving the functionality of the page and then giving you the chance to save time in code an test.

The vertical mode structure is label and a field underneath, horizontal – label next to the field and modal type popups the form.

Add a custom contact form wordpress and CSS list menu opt-in database to your website with no programming. Easy to install and integrate, simpleContact Pro is made by an experienced web designer with a focus on the features that really matter:
Contact form builder: A user friendly browser interface helps you build a form with the custom fields that you need, in any order. Form input validation: Client-side JavaScript prevents human error and server-side checks help keep the spammers at bay. Built with web standards: Looks good in all major web browsers. This is a great tool for web developers who need a simple yet valuable tool for themselves or clients.
14. Auto Form

For a more advanced form builder, take a look at Master Form Builder
The “Form Builder – made easy” script is a Javascript helping you as a developer and/or designer to create valid HTML5 forms with ease; without having to remember all available input fields and attributes or the new HTML5 standards and options. This script generates all HTML form input automatically after your specifications. On a single page you are able to create all your form input fields, including editing, removing and sorting, and setting up the configuration for the main form tag. All valid input attributes are available, unique attributes for specific input fields, global attributes and form overrides. Make sure to preview the screenshots for a better understanding on how this PHP form builder script works! In short, these are the steps:
Add all form fields your form require
View your form meanwhile you add new input fields and sort and edit added fields. Set up the attributes for the main HTML tag form such as action, method and such.Unique input attributes, form override attributes, global attributes

Travel Booking Form: Clean & Simple Travel Booking Form
Clean and Simple Travel Booking Form HTML & CSS. Tab styled booking form.Account Information Form
Payment Detail Form
Google web Font Used : Montserrat (Free Font)


